A Trail Tale
An interactive blog for an Appalachian Trail thru-hiker
-
Creative: Andy Moliski
Development: Adam Moliski
Music: Alex Moliski
-
People’s Voice Webby award: Best Personal Site
Webby Award Nominee: Best Personal Site
Webby Award Nominee: NetArt
FWA of the Year Nomination
Reddit, Front Page
In April 2022 I set out to hike the Appalachian Trail— a 2,200-mile wilderness backpacking journey from Georgia to Maine. To document the journey, we built a live-updated immersive web experience to illustrate the joys and hardships of distance thru-hiking.
‘A Trail Tale’ combines my interest in interactive media with my passion for wilderness backpacking to create a pixel art love letter to the Appalachian Mountains.
Project type: Ongoing Personal Project
The Appalachian Trail
This live-updated site was designed to approach travel-blogging from a more immersive angle. Inspired by the classic Oregon Trail games, the site depicts the perpetual progress of a distance trek, while diving into the psyche of the traveler as they deal with challenges. While I don’t expect to die from dysentery on my hike, I do expect to deal with a variety of hardships unique to backpacking, enduring the physical and mental toll of the trail leads to a more interesting and rewarding story. I’m inviting you to experience it all with me as I head northbound on the trail to Katahdin, the northern terminus of the AT.
It was my goal to create a site which streamlined easy updatability on the trail while still retaining the dynamism of intricate landscapes and the serendipity of hiking. We designed most of the site to cycle programmatically based on the time of day and the weather, while still retaining the flexibility to create dynamic content mirroring my point-of-view on the trail.
I was lucky enough to have created this site with my two brothers Adam (who tackled the monumental task of developing this responsive web app) and Alex (who created a beautiful sound track for the site, and will join me for the first leg of the journey).
Take a listen to the site’s audio as you check out this case study!
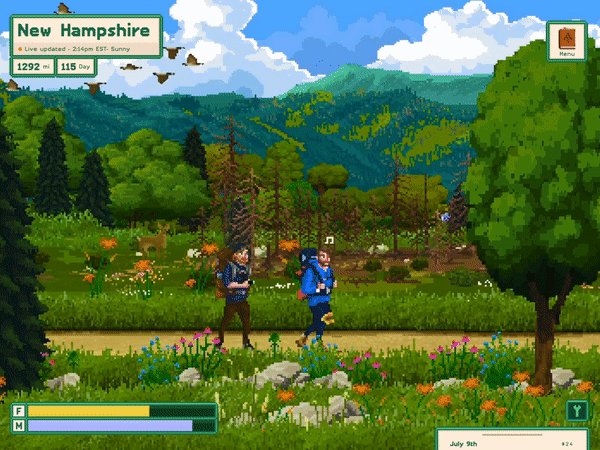
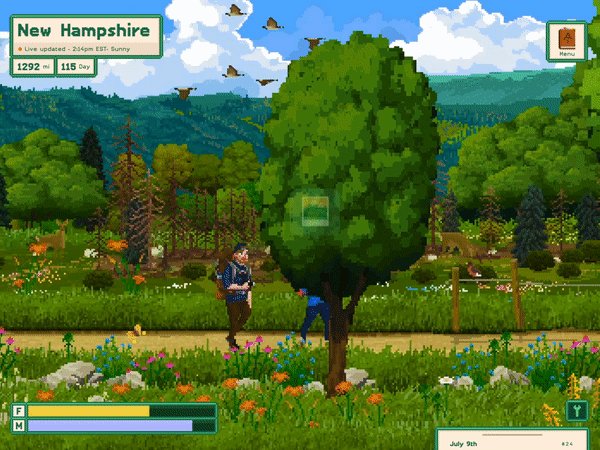
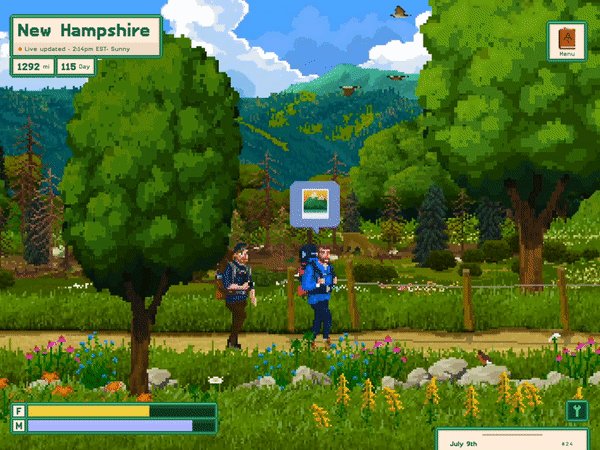
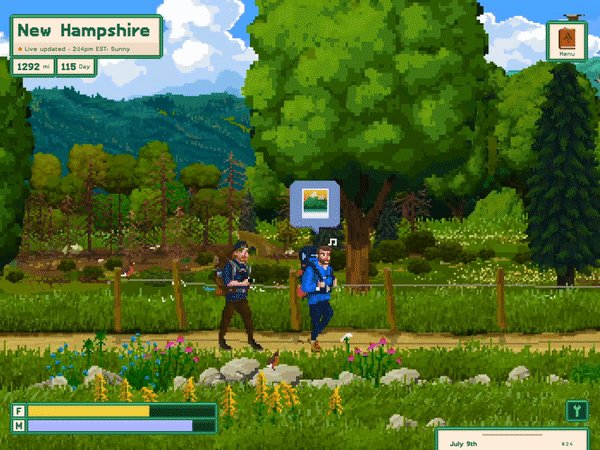
The site features a handful of dynamic Appalachia inspired environments creating an ever-changing landscape.
You’ll find my character at a lean-to in the evening.
An example of different views of the mobile menu.
An interactive map helps illustrate my progress as I travel north towards Katahdin.
Programatic journey
We set up a control site to help illustrate how different factors alter the scene, check it out here. In a nutshell this web experience changes based on my current location (programatic) and personal disposition (CMS).
My location dictates the scene. Weather, time of day, and my geolocation. If it’s late and rainy in Pennsylvania, you’ll find my avatar hiking across the brim of a valley during an evening downpour.
My disposition alters my illustrations and music through internal factors based on fortitude (physical strength) and morale (mental strength). I express these through symbols that appear over my head detailing my mood and hiking conditions.
Each of these symbols are associated with positive and negative implications that impact my overall disposition. If I see a deer (+), but I’m being pestered by bugs (-), and my pack is heavy (-), I’ll have a negative disposition. These perks allow me to keep the site fresh with dynamic content that is easy for me to update on the trail.
Above: clear, 2:14pm, mid morale, high fortitude
Above: rainy, 4:30pm, low fortitude, low morale
To help illustrate my perspective on the trail we’ve developed a system to create content-light ‘conversations’ based selected disposition-altering attributes. This framework supplements a more organic and casual dialogue between me and you, which stands aside from evergreen logistical journal entries available elsewhere on the site.
A series of illustrations that depict life on the trail.